Alternate Row Color in Xamarin.Forms ListView

When browsing on StackOverflow today, I came across a question that was asking how to set an alternate row color on a ListView. Of course, multiple solutions are available. But I thought I would implement it with a DataTemplateSelector. In this post, I will do a quick write-up of the details.
The code for this post is found on my GitHub: https://github.com/jfversluis/AlternateRowColorSample
DataTemplateSelector #
With a DataTemplateSelector, you can add logic to what template is to be used based on conditions that you determine. We will see what this looks like in code a little bit later on.
You simply define a couple of templates, create a class that inherits from the DataTemplateSelector and then override the abstract method in there. In this method, you can write whatever logic is needed to determine which template should be selected. Then, simply assign the DataTemplateSelector to your ListView, and it will show you different cells based on your logic. This can be used to mimic a Facebook or Twitter timeline for instance where you want to view some different types of content in one list. All the details can be seen in the documentation, which is found here: https://docs.microsoft.com/en-us/xamarin/xamarin-forms/app-fundamentals/templates/data-templates/selector
Implementing alternate row color #
Let me show you how to use the DataTemplateSelector to implement an alternate row color mechanism in the ListView.
Implement the DataTemplateSelector #
Let’s start with defining the DataTemplateSelector. You can see it underneath.
Notice how it has two properties that take a DataTemplate, these can be dynamically assigned to our selector. Then in the OnSelectTemplate, we write the logic to select which template the ListView has to show for the incoming item. We get two input parameters:
- item: holds the object that is in the cell that we render;
- container: the container that holds our items, in our case the ListView
To determine if it’s odd or even, we take a look at the item source of the ListView and determine what the index of our item is. By calculating the modulo we return the even or uneven template.
As mentioned in the comments, there is room for improvement here, but this gets across the general idea.
Define the templates and use the DataTemplateSelector #
In my XAML page, which you can see underneath, I can now define my templates in the ResourceDictionary. Of course, this could also live in the App.xaml or anywhere else you might have a shared resource dictionary. Note that you need to give them a key to refer to. The templates are nothing else than how you would normally define your ItemTemplate on the ListView directly. To give the cells a background color I use a Grid and on top of that put a Label which binds to the items in the attached source.
In that same ResourceDictionary, I also define my DataTemplateSelector. Again, this could live in a more reusable place and also give this one a key.
In the EventTemplate and UnevenTemplate properties, we define the templates above the DataTemplateSelector. We do this by referring to it with the StaticResource keyword and the specified key for each template.
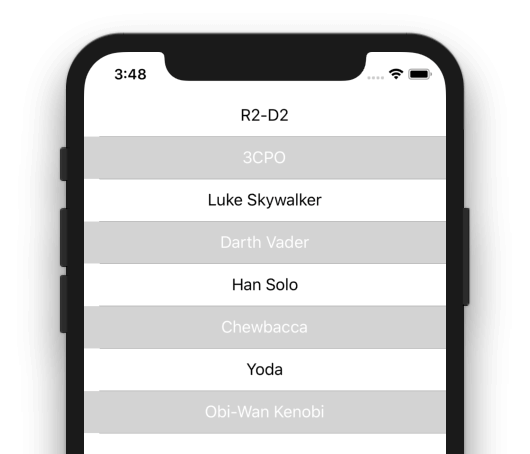
Finally, on the ListView set the ItemTemplate attribute to our defined resource. Now, run the app, and the result is similar to what you see underneath.

Wrapping up #
And basically, that is all there is to it. You can also choose to go another route and maybe add a property to a view model object that you might have and arrange for the color that way. Or you could even create your own ListView inheritance and determine the alternate row color there. I did it this way because it gives you some more flexibility to changes other properties within your templates as well, it is highly customizable this way.
The code for this can be found here: https://github.com/jfversluis/AlternateRowColorSample