Boosting Your Productivity with MFractor

With the release of MFractor Premium, it is about time I would do a blog post about it. I have had the pleasure to work with MFractor for some time now and even had a chat with the create Matthew Robbins. If you do not know what MFractor is; it is an awesome plugin which started out for Xamarin Studio and is now also available for Visual Studio for Mac.
Installation & Activation #
The installation is pretty easy although there is one thing you should know. Just download the latest bits from the website and unpack it. This leaves you with a ‘install-mfractor.command’ file and a readme.
Although it says very specifically to right-click and click ‘Open’, I thought I knew better and just double-clicked the command file. You will then receive an alert from Mac OS that you can only run applications from trusted developers, like the one below.

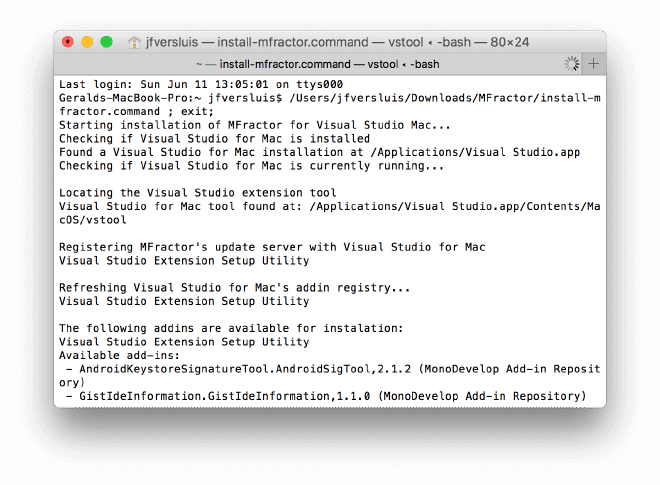
So, after being stubborn, I just right-clicked and selected the ‘Open’ option, which I didn’t think did anything different. Now you will receive almost an identical alert with the addition of a button that does let you open the installation file. When you do, a Terminal window will pop up and will do it’s magic for you. It even starts Visual Studio for Mac for you!

Whether you purchased the premium version or not you do have to activate either way. This can be very easily done from the plugin itself by entering your email address and that’s it!
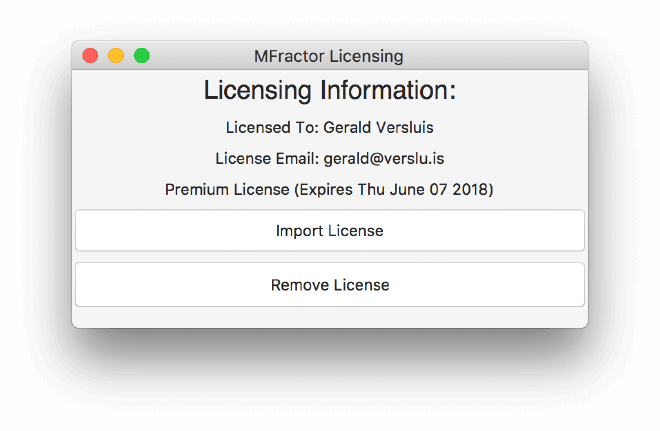
If you did purchase the premium version you should have received a .lic file through mail. Then just go into the ‘Help’ menu of Visual Studio for Mac and hover over the ‘MFractor’ option and click ‘Licensing Information’. In the screen that comes up select the ‘Import License’ and navigate to the .lic file. When everything checks out, you will see the below screen, stating that you are now the proud owner of MFractor Premium!

Features #
I love to work with Xamarin.Forms - as you might have noticed by now - and this plugin has some very handy features to help you in your day-to-day development work.
Generating Properties #
The first thing I want to show you, which I use a lot is the generation of properties in my ViewModels. In my projects I love to use XAML and whenever I’m going to setup a new binding I would have to implement it in the XAML, look up my ViewModel in the project and setup the property there as well. A very tedious job, if you’d ask me. Well, no more!
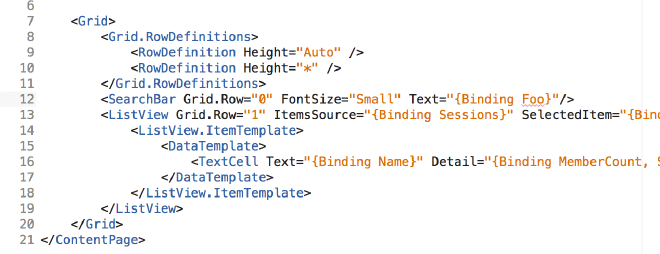
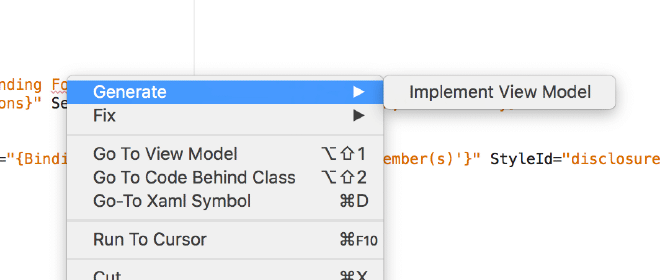
Have a look at the screenshot below, which shows you a piece of code I have written. Notice how on the SearchBar, I am introducing a new binding to the Text property.

You see how the red squiggly is coming up on the Foo now? MFractor actually picks up that I do not have a property called Foo in my ViewModel yet. And you can now right-click on it and fix it from right there! Or use the shortcut key to get to it even faster.

It then takes you to your ViewModel and implements the property for you, awesome! The way the recognition is implemented for the ViewModels is based on the naming convention. It doesn’t matter if your class is in any other folder, as long as the convention is YourPage <-> YourPageModel it will find it for you. That is right, it doesn’t just work for the View <-> ViewModel naming convention, but also with Page. This is good news, because I like to use FreshMvvm which uses this convention, so you’re totally covered there.
Analysis #
The last thing I want to show you is the analysis that MFractor does on the background. When I develop my Xamarin.Forms apps and use XAML it happens way too often that I only run into errors at runtime. Of course, the XAML Compilation already helps a lot, but still I have to go through the build process only to found out I have made a small mistake somewhere. With MFractor these kinds of errors will be picked up immediately. Not only will it help you to get the attributes right on your XAML objects, but it will also help you check the types on your bindings.
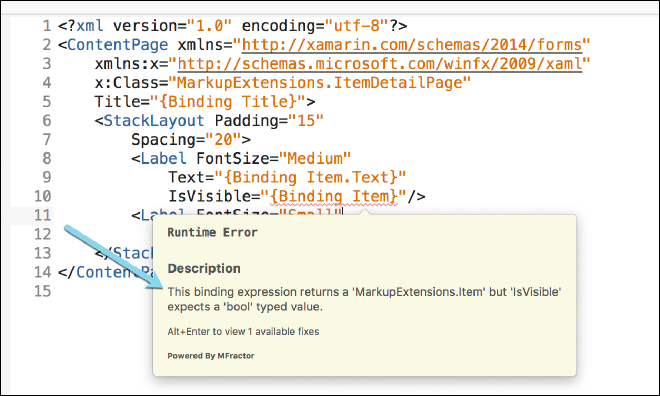
Have a look at the screenshot below.

Here you can see how the IsVisible property is bound to a complex object which is names Item. While the IsVisible expects a boolean value, this would go horribly wrong at runtime, but luckily now you have this awesome plugin that has your back.
Wrapping Up #
In this post I have shown you a couple of features that I now can’t live without anymore. They seem so small, but yet I have missed them in the Xamarin IDE since the beginning. There is more stuff to check out, have a look at the comprehensive documentation pages. Also Matthew is more than open to feedback so let him know what you miss or what can be improved.
I invite you to go check it out if you haven’t done so already!
Disclaimer: I did not receive any payment of whatsoever for writing this post. I’m just a big fan of Matthew and MFractor. Because I’m a Microsoft MVP I got a complimentary premium license to work with.