CarouselView for Xamarin.Forms: Scrolling into the new 4.4 version

With the release of Xamarin.Forms 4.4 a new control was introduced; CarouselView. In this post you will learn what it’s about and how to use it. This control makes it super simple to add a scrolling view, the one you are used to from the web, to your native app. In minutes!
What is CarouselView? #
Whenever I think of carousels I think of either the horses and bright lights going round at an amusement park or back to my web development days. The latter is probably a bit more relevant here. By the time jQuery became popular, there were a lot of carousel controls and there still are! In fact, if you look at most apps and webpages today, you will still be able to easily find a carousel.
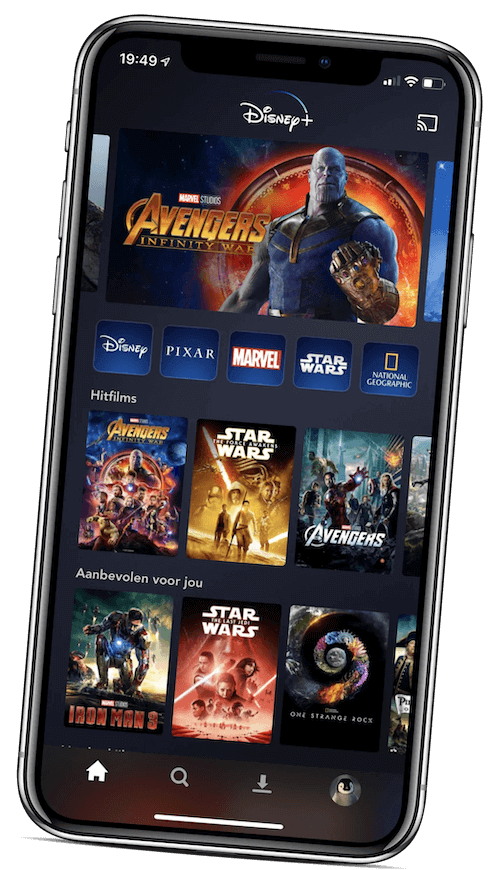
For example, have a look below at the recently launched Disney+ app. Without even trying I can spot three, maybe four carousels.

Disney+ App with Carousels
Taking all that into account, it was about time we added a CarouselView to our Xamarin.Forms toolkit.
Create your own CarouselView in minutes #
Let me show you how to use it real quick. To announce the launch of our new 4.4 stable version yesterday I put together a small little sample to make a fun tweet. Or at least, I think it is fun.
O yeah! #XamarinForms 4.4 stable is out now! You can read all about it here: https://t.co/MGYIpKfsGg did you check out the #CarouselView and #IndicatorsView yet?! pic.twitter.com/mTFQvLEAQ8
— Gerald Versluis (@jfversluis) December 12, 2019
Hilarious tweet using CarouselView
I’ll admit that it could use some more designing, but all the basics are there. We have different views and you can scroll through them in a carousel way. And all it took me was 5 minutes to put this together. All the code can be seen below.
Pretty simple, right? Just declare a CarouselView, provide it with a collection of things and put in a template to show each item in. BOOM! CarouselView.
The only thing you need to add to your project if you want to use this at the moment, is a line to enable to flag. You can see how to do that in your App.xaml.cs below.
What is that indicators thing? #
Great question! Early on we had planned to have some kind of indicator incorporated in the CarouselView. But, to give you maximum flexibility, we separated it from the CarouselView and created the stand-alone: IndicatorView!
With IndicatorView you can easily show the user at what part of the CarouselView they’re looking at. The only thing you need to do is point it to the CarouselView and it will show up nicely. Besides de default circles and squares, you can also add your own template for an item. Maximum flexibility.
The best news is that you can use it with other controls than the CarouselView as well! So, if you have some out of the box idea, you can now add indicators to it. This control was also added as experimental in the 4.4 release.
Note: at the time of writing CarouselView and IndicatorView are available under an experimental flag. Read more about those flags and how to use them in this post.
But wait! There’s even more! #
In this release there is a lot of other good stuff as well. In this post we have seen the CarouselView and IndicatorView, but how about SwipeView? With SwipeView you can easily implement swipe actions such as the context options on items in a list for example.
And then there is the animated GIF support that I wrote about earlier. If you are looking for the code, ready to go, have a look at my GitHub repo for it here: https://github.com/jfversluis/CarouselViewSample
Hero image by: Cartoon vector created by brgfx - www.freepik.com