Experimental Flags in Xamarin.Forms

The other day someone approached me with a problem using the experimental flags. This question triggered me to write a quick post on the why of these flags and how to use them.
I have already written some posts about the CarouselView and two about SwipeView. At the time of writing, these controls are behind a experimental flag. In another post we’ve learned how to use the nightly feed to gain early access to features. With experimental flags you also get access to features that are still being developed. However, these are already incorporated into the distributed NuGet packages.
Why Experimental Flags? #
At the Xamarin.Forms team we believe in getting feedback as early on as possible. One of the ways to achieve this is by using experimental flags.
When we implement a new feature or control, but are not 100% sure that we’re done yet, we put it behind a flag. That way we can already get it into the hands of the end-user, you. But we still have some possibilities to change APIs, behavior and get your much valued feedback. That way we ensure that we implement the feature the way you want and expect it to be.
How to use Experimental Flags? #
Unfortunately, as far as I know there is no list of current feature flags*. However, if you encounter a new control that is still in preview, you’ll notice soon enough. If you try to use the control but didn’t enable the flag, your app will thrown an exception. That exception message also tells you what flag you are missing. You can see an example in the screenshot below.
* Edit: As pointed out by Dave in the comments below right after posting this, you can of course, go into the source and find a list of the currently active flags there. A big thank you Dave!
How NOT to Use Them #
Let’s start with a little example of how not to use the flags. Which was actually the question I got. The question was: “why are the flags not working when using the code like this?” and the code below was attached.
When using the flags like this, the second line will override the first one and the CarouselView still won’t work.
However, if you only want to use one flag, this approach will work just fine.
How To Use Experimental Flags in Xamarin.Forms #
Here is how you do use the flags.
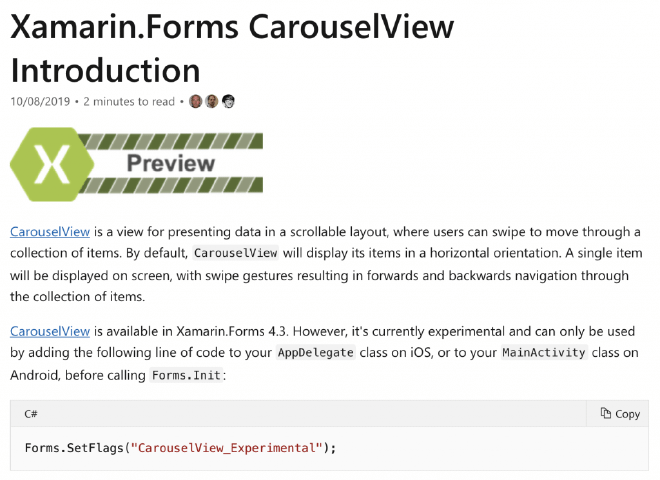
First, identify the flag or flags you want to use. As mentioned, there isn’t a real overview of the current ones. You could go to the documentation page of the control you’d like to check and find the introduction page. You will notice the big preview badge on it and it will also tell you the name of the flag. The name will typically be _Experimental.

CarouselView Docs page showing the Preview badge and Experimental Flag description
Ideally, the flag should be enabled before any Forms.Init(); call. That is why you should enable the flags in your platform projects. Yes, you can probably figure out a way to set it in your shared project, but that might cause unpredictable behavior.
To enable the flags per platform, go to the class that bootstraps that platform. For iOS that would be the AppDelegate.cs file. For Android the MainActivity.cs. Then before you call the Forms.Init(); line, you will have to enable the flags. Underneath you can find sample code for iOS and Android.
I Have Feedback, Now What? #
Excellent! We’d love to hear it. Please head over to the repository on GitHub and see if your feedback is already amongst the issues that are there. If not, please feel free to open one. It would be super helpful to get a minimal viable reproduction project along with all the details you can give us. That way it’s more easy for us to trace and fix!
Summary #
In this post we have learned that Xamarin.Forms has experimental flags. I have briefly explained that they are there so we can put new controls and features in your hands early on. That way, we will also get early feedback and make sure we are developing things that you actually want and love.
Here is how to use Experimental Flags in Xamarin.Forms
Identify the flag(s) you want to use
There is not an overview of all current flags, but you will get an exception if you hit a control that is under a flag. If you’re not sure, check the Microsoft Docs pages.
Enable the flag(s) in your platform project
Go to the
AppDelegate.cs(iOS) and/orMainActivity.cs(Android) file and add this line before theForms.Init();line:global::Xamarin.Forms.Forms.SetFlags("flag0", "flag1");Of course, replace the flag names :)
Run your app, test the new control and provide feedback
You can now run your app and leverage the power of the new controls and features. Please report back any feedback that you might have on the Xamarin.Forms repository.
Hero image: Banner vector created by freepik - www.freepik.com