HTML in Your Xamarin.Forms Label

As I am writing this, the PR for showing HTML content in the Xamarin.Forms Label control has just been merged. In this post I will show you how to use it. If you are interested in the more technical bits and process, check out the link to the PR here.
After implementing the MaxLines on a Label, Refresh Indicator color and (Un)selected Tab Color it’s now time for some HTML in the Label control.
Disclaimer #
Let’s just start with the disclaimer. Yes, you can use HTML in a Label. No, you cannot embed a YouTube video in it now.
The HTML is mostly restricted to basic markup tags such as headings, strong, a color here and there, etc. Also, this might be something that you did expect to be in there: links are not working. If that is what you’re after, you might want to look at the FormattedText property of the Label.
These are mostly restrictions by Android and iOS on OS level and not so much because we did not implement it. For UWP we did have to implement some custom code to make HTML show up nicely. To keep it on the same level as Android and iOS, nothing extra was implemented for that in this regard.
Using HTML Content in Labels #
On to the fun stuff! If you want to show HTML in your Label you can now use the new TextType property. You can set this to Text or HTML, depending on what you want to show. You can also toggle between these two to show the source and formatted text.
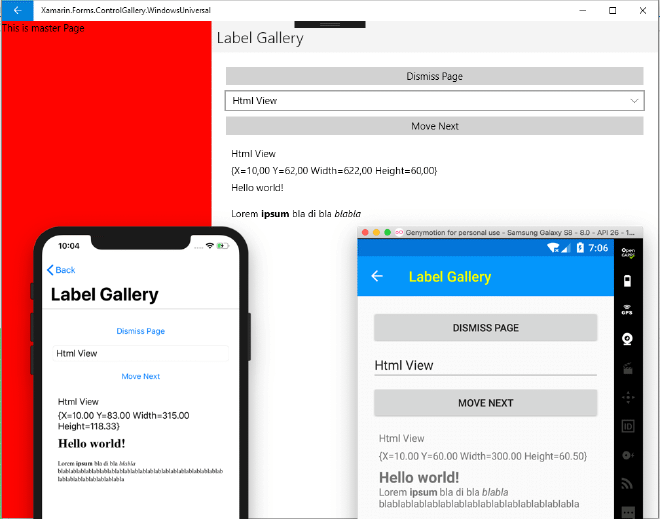
And basically that is all you need to do! Now set the Text property as you would normally do, but now with some HTML tags in it and they should show up nicely. Underneath you can see the implementation tested on the Gallery app from the Xamarin.Forms repo. While this shows UWP, iOS and Android, this is also implemented for Mac OS as well.

Example of a bit of HTML markup in the Label control for UWP, Android and iOS
Setting HTML Content #
Setting the content goes through the regular Text property, this means you can also use data binding! However, there are a few things to note, especially when using XAML.
If you want to set HTML content from XAML you basically have two choices: HTML encode the whole string, use the CDATA tag. This is because XAML bears resemblance to HTML and they most definitely share a lot of the same characters to denote markup.
HTML Encode Your String #
Personally, I wouldn’t go with this approach. But if you want to, you can! This is how you would go about it.
As you can see, your string will become very cluttered and unreadable. A better way would be to use the CDATA tag which allows you to use all the reserved characters.
HTML Content Enclosed in CDATA #
With the CDATA tag you indicate that the string inside that tag is not to be parsed, but is treated as the basic content that you put in. In this case, not being parsed means not being parsed as XAML. There is one extra thing that you need to know when taking this approach. Wrap the CDATA tag in an additional <x:String> tag to make it work. The end result would look like the piece of XAML below.
This makes your HTML content still a bit more readable. You might find that the spaces and tabs inside the CDATA tag are also ending up in your Label.
You could even remove the <Label.Text> and <x:String> tags. Text is the default content property of the Label. It will automatically map the string to the Text property for you.
Using FormattedText #
Using the FormattedText property also still works as you are used to. I did want to point out one thing. If you want to show FormattedText, you should set the TextType to Text. We have been looking into making HTML a kind of Span that you could simply mix in with the formatted text. Unfortunately, that was not possible.
FormattedText however is set differently from a regular string. That is why we ended up with the extra enum and the way this is working now.
Summary #
In this post I have shown you how you can go about adding HTML to your Label. With the new TextType enum you can switch between your plain text or formatted string content and the HTML rendering.
The tags that are supported are mostly limited to basic markup. You won’t be able to add hyperlinks or images or that kind of stuff. These will simply be filtered out and not show up or not act as expected.
At the time of writing Xamarin.Forms 4.3 (pre-release) is not released yet. As soon as it does, which shouldn’t be too long, you are able to try this out yourself!
In the meanwhile, if you are interested in other enhancements, contributing yourself or watch me contribute, make sure to check out my Twitch channel. I have been working on some other issues, there and live streaming it. You’re welcome to join, ask and learn together with me!