Using iOS 11 Large Titles in Xamarin.Forms

One of the new features in iOS 11 that catches your eye is the new large titles. With iOS 11 just released, I’m sure you want to incorporate the latest features into your own Xamarin apps. In this short post I will show you how.
Update: see below for an easier way to do this, built-in to Xamarin.Forms directly!
Large Titles #
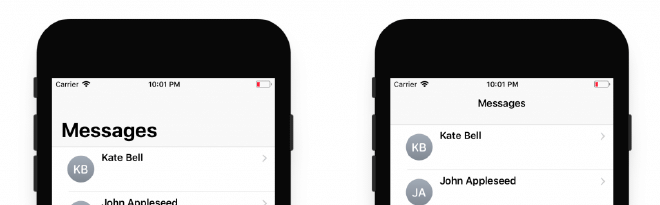
In iOS 11, you will notice that the stock apps will suddenly show you a large title that crawls up to the bottom whenever you scroll up. You can see it in action in the below screenshots, showing the Message app in iOS 11.

You could argue about whether or not you like it, but Apple has decided, so we’re probably doing to have to like it for the years to come. Personally, I had to see it a couple of times, but now I like it!
Using Them Yourself #
Apple chose not to enable it by default for all navigation pages, so you will have to enable it yourself. I took a few minutes to find out how, and of course I will share it with you! It’s actually very easy. We have to create a custom renderer in the iOS project, which renders the NavigationPage. Or, if you want to use it for just one type, create your own inheritance. You can see the code below.
As you can see, all you have to do is set the PrefersLargeTitles property of your NavigationBar to true. Don’t forget to add the ExportRenderer tag on your class. Also, this is very iOS 11 specific stuff, so you might want to check if you’re running version 11 before flipping this property (thank you Glenn!)
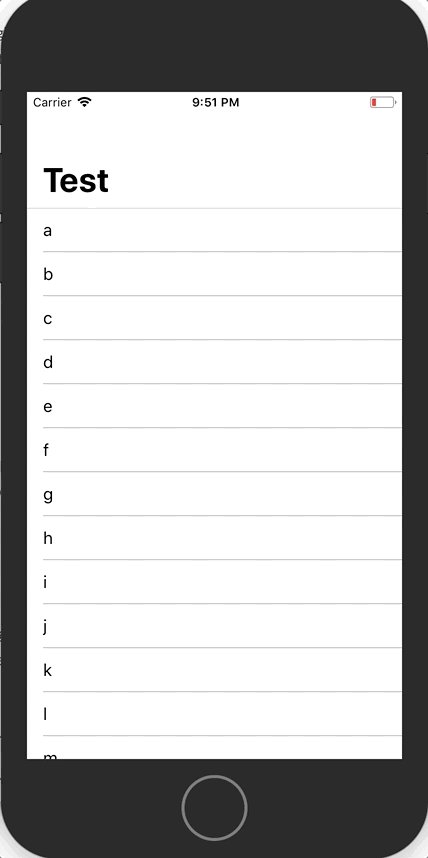
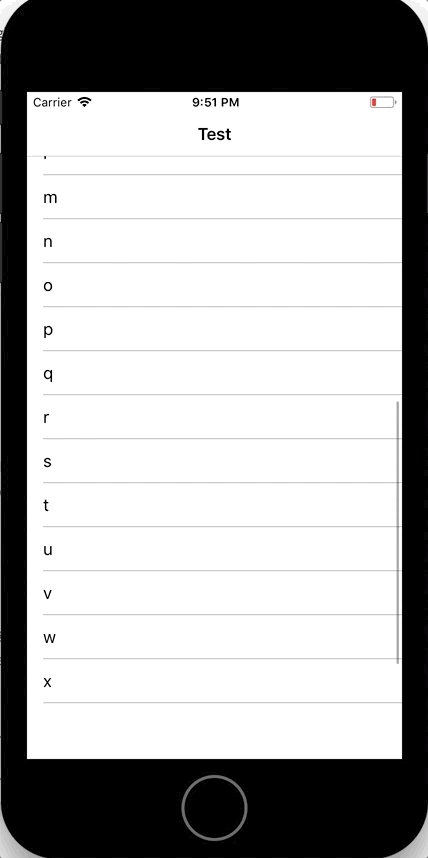
When you do, you will end up with something like this:

The example code for this project can be found here: https://github.com/jfversluis/LargeTitleSample if you need a working app.
Now Included in Xamarin.Forms #
The functionality described above is now supported by Xamarin.Forms directly. The large titles and safe insets (moer on this later) are now included in the platform-specific capabilities of Xamarin.Forms. To enable large titles simply include this line:
using Xamarin.Forms.PlatformConfiguration; using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
…
On<Xamarin.Forms.PlatformConfiguration.iOS>().SetPrefersLargeTitles(true);
If you do this on a NavigationPage, all pages within that NavigationPage will leverage the large titles. You can also do this on a ContentPage, then it will just work for that page.
Fan of XAML? Yeah, me too. Here’s how:
<NavigationPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
...
ios:NavigationPage.PrefersLargeTitles="true">
...
</NavigationPage>