SwipeView Interaction with Xamarin.Forms

On the Xamarin.Forms repository an issue was opened that requested an example on how to use SwipeView in CollectionView. Of course, I’m happy to explain. But I would hate to have that knowledge limited to just that issue. That’s why I’m writing this post about it so you can learn from it too!
The SwipeView Sample #
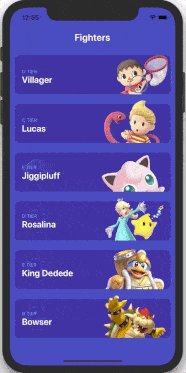
I have taken the liberty to fork the fine example by my colleague Javier. You can find my fork with the updated code here: https://github.com/jfversluis/FavFighters. The app is called FavFighters and has been featured in the blog post that launched Xamarin.Forms 4.4. A screen capture of said app can be seen below.

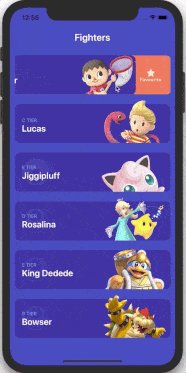
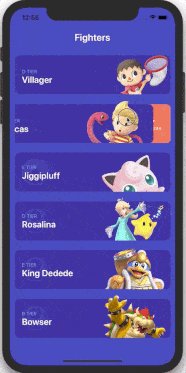
In the screen capture you see a CollectionView with different Nintendo figures. Behind each item there is a SwipeView that acts as the context action for that fighter. Very similar to how it is implemented in the Xamarin.Forms ListView today.
The original sample by Javier, did show a great looking UI. But unfortunately, it didn’t implement the actual interaction. Let’s add that, shall we?
Note: at the time of writing SwipeView is available under an experimental flag. Read more about those flags and how to use them in this post.
Exploring SwipeView Implementation #
First, let’s see look at some code that is already in this app. If you need a bit more global overview of SwipeView, you can read that in a previous post I did about this wonderful new control.
In the code underneath you can see a snippet that is used to create the actual SwipeView.
The SwipeView is wrapped in a DataTemplate, so it can be easily reused within the CollectionView. From there, adding basic interaction to this is actually quite simple. Now, let’s focus on the Favorite button and implement that.
Adding Interaction to SwipeView with Invoked #
Adding basic interaction is actually quite simple. At the SwipeViewItem level we can simply add the Invoked event handler. You can see the adapted code underneath.
The actual implementation is not really that exciting or different from any other event handler. However, for completeness sake I’ll show it to you. Underneath is the code that handles the event. It simply shows an alert that the action is completed.
Because the SwipeView is not exclusive to CollectionView, there is no information in the EventArgs about which item was selected. Instead, we can inspect the sender parameter for that. Retrieving the associated object this way is not particularly great, but it gets the result we are after.
If you are using data binding already anyway, you will probably want to use the Command parameter as we will see next.
SwipeView Interaction Through Commands #
Events are great and give you quick results, but ideally we would want to use a Command and promote cleaner architectures. Lucky for us, that is also provided with SwipeView. Besides the Invoked event handler, we also have the Command attribute. Let’s look at our Favorite button again, now with the Command.
The first line is the important one. I have added the Command and CommandParameter attributes. In the original sample, a ViewModel was already in place and wired to the BindingContext of the page.
Databinding troubles #
If you have worked with a ListView before, you know that it’s always a bit tricky to work with the scope of the Command. Because the Command is set on each item in the ListView (or CollectionView in this case), the Command is invoked on the actual model that is behind the actual item. It’s not invoked on the general ViewModel that is behind your complete page. Something that is not desirable.
Makes sense? I explained it here in a StackOverflow answer once, maybe that helps.
Anyway, that is why we need the little trick with “Source” in there. Lastly, don’t forget to give your page an x:Name attribute. In this case x:Name=“FightersPage”. The CommandParameter refers to the backing object itself. We can simply do this by typing {Binding .}. Now, we can catch the actual selected item object through our Command.
Implementing the Interaction #
Now let’s give it some implementation. We head over to the FavFightersViewModel and add the necessary command.
You can see how I added messaging through the Xamarin.Forms built-in MessagingCenter. This way I can still easily show an alert on-screen. Learn more about MessagingCenter on my YouTube channel.
In the XAML page, I catch this message and show the alert. And since I use the CommandParameter, I can now also show which fighter was added. You can see the code underneath.
Now, when we run this code, it will look like the screen capture below. Here you can see how we push the Favorite button and an alert is shown based on our interaction.

SwipeView with an alert on interaction
Learn More #
And that’s it! Well, actually, there is more. You can also let the event or command invoke whenever the SwipeView is swiped. That way you don’t have to tap the actual button. And there is much more great stuff in the SwipeView. Go check it out in the docs.
I hope this makes clear how interaction works on SwipeView. It’s actually quite easy to use. You can find the updated sample code on my forked repo here: https://github.com/jfversluis/FavFighters. The original blog post, in Spanish, can be found here: https://javiersuarezruiz.wordpress.com/2019/12/04/xamarin-forms-un-primer-vistazo-a-swipeview/
Is this useful to you? Let me know! Also, if there is anything else unclear, please ping me, happy to write some more stuff that helps you be more productive.