TableSection TextColor for Xamarin.Forms
A new feature was merged into the Xamarin.Forms repository. This time: TextColor for the TableSection control. With this new feature, you can specify the color of the text that is used in a table section. A small feature, but each is one, right? ;) In this post, we will look at how the implementation is done and how to use it.
The Issue #
A user of Xamarin.Forms on GitHub opened an issue which pretty much states: I want to be able to set the text color color within a table section. For you who don’t know what a table section is, you can see it in the image underneath.

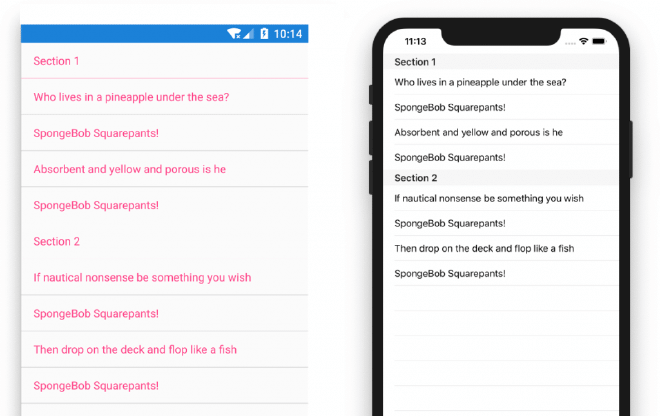
TableViews with TableSections
In practice, it’s a variant of the ListView control with some distinct features on how it looks. If we go back to the description of the issue, the wish of that user was to be have an out-of-the-box way to set the text color of the text that says: Section 1 and Section 2.
The Implementation #
Implementing this feature was actually pretty straight-forward. The TableSection is really just a TextCell under the hood. And the TextCell already supports the TextColor. Hooray!
That means it was just a matter of feeding the color value through to where the table section was composed and it worked! I could walk you through all the details, but actually, it would be pretty boring. The hard thing to do was to locate where the _TableSection_s were created and hook into that to set the actual color. Depending on each platform this was pretty easy or just a breeze.
If you want to see all the nitty-gritty details, check out the PR and the commits behind it. The actual cool thing is that I got it to work on all supported platforms. That means: iOS, Android, UWP, Mac OS, Tizen, WPF and GTK.
Tizen implementation #
For this implementation, I thought it would be a nice challenge to get a 100% platform coverage. This is actually quite hard to achieve. Across the different platforms, not all features are supported. In the ideal situation, you would just map an abstract Xamarin.Forms property onto the native control property and be done with it. But sometimes it requires some more work to mimic the behavior since it is not supported on a certain platform.
For Tizen, the implementation was actually quite easy, just like the rest. It was verifying that it worked which was quite hard. This is actually why I wrote a small blog on how I did it. You can read it here.
Using TableSection.TextColor #
Usage is pretty easy. First, let’s have a look at the XAML that is used for the image above.
With the version of Xamarin.Forms installed that incorporates this new feature (not known at the time of writing) you can now simply apply a TextColor to the TableSection like this:
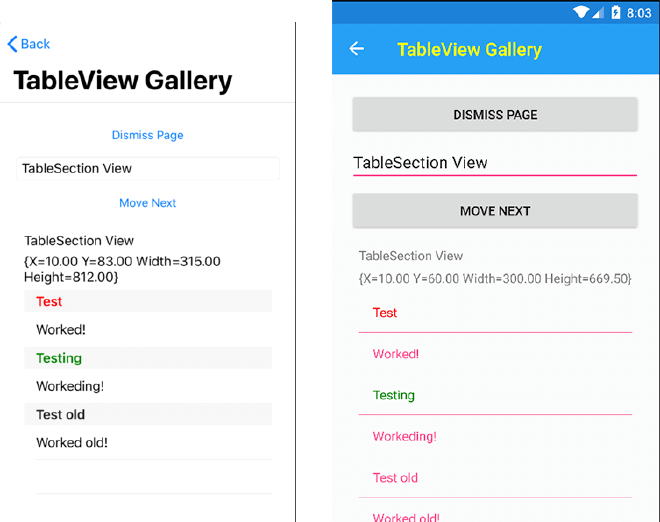
The result (which, convienently, doesn’t match this code), will then look something like in the image below.

TableSection.TextColor in action
Summary #
I hope you enjoyed reading this post on how a feature of Xamarin.Forms came together. I really enjoy helping out the Forms team lately and it helps creating some nice blog posts ;)
Please let me know if you have used this or any of these features, or maybe you are missing some functionality of your own. Let me know or open an issue on the GitHub repo and point it to me.