Tizen development on your Mac (Xamarin.Forms)

For a pull request I opened on the Xamarin.Forms repository, I had implemented all supported platforms but one: Tizen. For some reason, I had tried to get Tizen up and running on a (virtual) Windows machine where I couldn’t get the emulator to work. One member of the Tizen team reminded me that you could also develop and run Tizen apps on your Mac. In this post, I will show you how to get started with Tizen, focussed on Xamarin.Forms.
Setup the Tizen Environment #
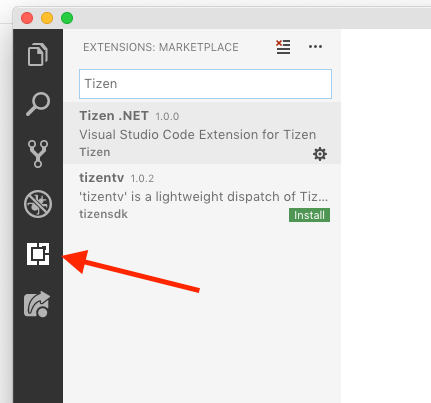
If you have not done so already, install Visual Studio Code (VS Code), you will need it for this. I already had it installed because it’s a great tool and I already used it to create a Chrome extension earlier. To install the Tizen development tools, simply start VS Code and go to the Extensions pane as you can see in the image underneath.

VS Code extensions pane
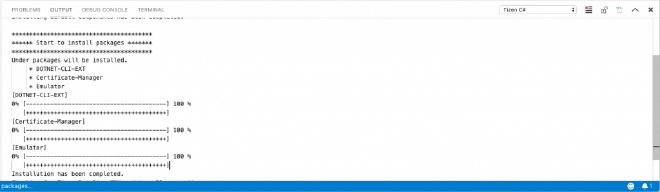
In this pane, simply search for Tizen and install the Tizen .NET extension. It will then ask you if you have already installed a Tizen baseline SDK or Tizen Studio before. Since you’re reading this, I guess you haven’t so click No. If you have, click yes and enter the existing path to the installation. If you press No, it will first install all the required packages for Tizen. This may take a little while. You can keep your eye on the progress from the VS Code console window that comes up.

VS Code Tizen console
After the installation the SDK path is set automatically and we can continue with installing and preparing the rest, starting with an emulator we can use.
Installing the Emulator(s) #
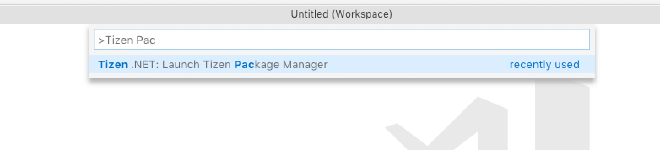
In VS Code there is a so-called Command Palette. You should be able to activate it with CMD + Shift + P on your Mac or go to View > Command Palette. In the text box that comes up, start typing “Tizen package” and it will suggest to you to launch the Tizen package manager.

VS Code Command Palette
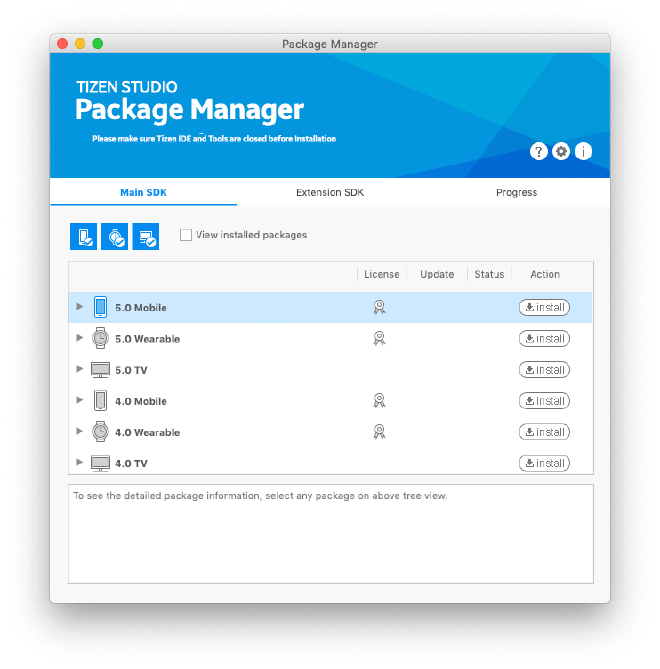
The Tizen Package Manager should come up and you will see a list of different form factors that you can install: Mobile, Wearable or TV and each with a different SDK version. At the time of writing, 5.0 seems to be the latest available version. I don’t think it doesn’t matter very much which one you chose, it all runs on the same platform so it should look and work more or less the same. If you want to test it on all form factors, install one of each. For now, I will stick with Mobile. To install the necessary tools and SDK, simply click the Install button corresponding to your choice.

Tizen Package Manager
Wait until all required packages are installed and after that, we can start looking into creating or running our application! It might take a while though… Better get a coffee!
Starting Actual Development #
So, here is where things are starting to fall apart for a bit. At least, when doing Xamarin development, but I have a feeling this is also true for plain Tizen development. Let’s get a few things sorted first.
Tizen is a platform on its own, just like iOS, Android, UWP, etc. and it happens to be that there is Xamarin.Forms support for it. But it is perfectly possible to create native Tizen apps. You can use Tizen Studio and the emulators, etc. Since I was only interested in implementing a feature in Xamarin.Forms for Tizen, I didn’t really look into the native tooling.
When you followed the steps above, you will get all the Tizen tooling that is needed for native Tizen development, but these can also be used together with Visual Studio Code with the extension we installed there. Also, the Tizen Xamarin.Forms project will also load in Visual Studio for Mac, but you can’t launch the emulator from there, so there is no way to debug or test your code directly from VS for Mac.
Visual Studio Code vs. Visual Studio for Mac #
On my Mac, I basically use Visual Studio for Mac all the time. It works for everything I want to do, except some Windows specific stuff. It even works for Tizen as I just mentioned. You have IntelliSense available and together with the documentation, you can get started with the Tizen APIs pretty quickly. However, you do want to verify if whatever you built works. At the time of writing, there is, unfortunately, no integration with VS for Mac and Tizen.
That is why the (very friendly, I might add) people of the Tizen team pointed me to Visual Studio Code and the extension that is available. While I did get everything set up pretty quickly, still debugging and running is a bit of a problem. Also, developing works, since you will get IntelliSense and everything, but building the full Xamarin.Forms solution from VS Code didn’t seem to work. Maybe I did something wrong, but I couldn’t get it to work.
Now I was stuck. I couldn’t run the emulator from VS for Mac, but the project did build there and I couldn’t build my project from VS Code but I could run the emulator there.
I decided that the working emulator was beyond my influence and stuck with VS Code, focussing on making the build work. All code was implemented in theory, so I just needed to verify
Getting the Tizen Project to Build #
I quickly decided that I didn’t need to build the whole Xamarin.Forms solution for just the Tizen app, so I went and loaded just the Xamarin.Forms.ControlGallery.Tizen in my workspace in VS Code. This is the testing app that the Forms team drafted up for automated UI tests and manual verification of (new) Xamarin.Forms features.
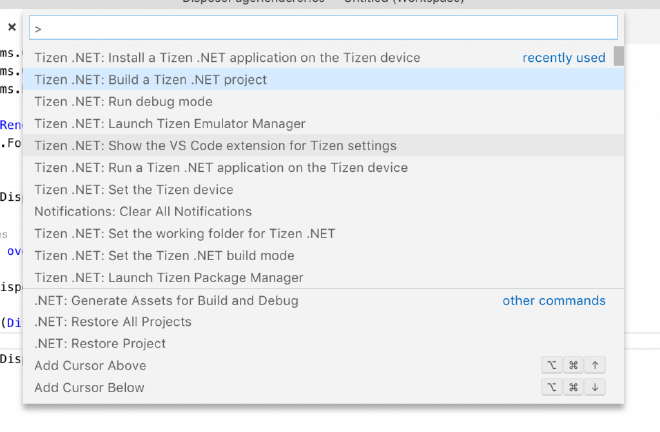
Going over the available Tizen-related commands in Visual Studio (you can see them in the image below), I noticed there were a couple of different candidates for making this work. The most ideal one being: “Run debug mode”. Unfortunately, it didn’t work. It did successfully build the project though, so that was a first victory. I noticed the emulator didn’t even come up. Let’s fix that first.

VS Code Tizen commands
Victory! #
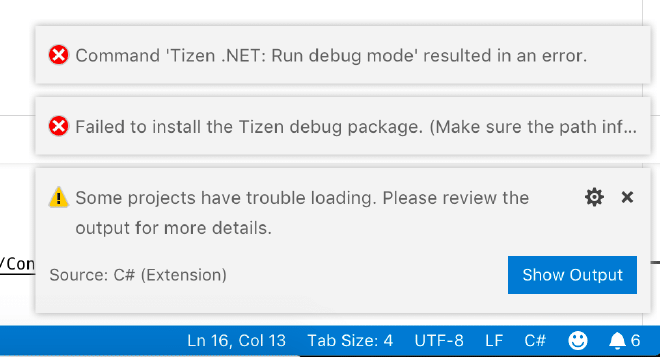
Through the “Launch Tizen Emulator Manager” command the Emulator Manager was started again (if you still had it open, that is fine too). I started the installed emulator and wait until it booted. Now, I tried again and ran the “Run debug mode”. However, it still didn’t work. It will fail with an error message like: “Failed to install the Tizen debug package. (Make sure the path info of the LLDB packages is correct.” and then some path name. You can see the errors in the image below. From talking to the Tizen team this is a known problem and they are working on it. However, this just means that the debugging session was not started. If you go to the emulator, the app is actually installed and you can run it, victory!

TIzen debug errors
After trying a couple of more things, I discovered you can also run some separate commands like building the Tizen project and then run just the “Install a Tizen .NET application” command to install it on the emulator. While this is of course far from an ideal debugging experience, it at least let me verify if my changes worked and make some adjustments. It just takes a bit more time. I am confident the Tizen team will take this up soon and fix it for a better experience.
Summary #
With this Tizen environment up and running, I can start implementing all the new Xamarin.Forms features also for that platform which is pretty awesome. I hope there is support coming for Visual Studio for Mac so I won’t have to switch IDEs halfway through the process (and once more for the Windows WPF/UWP support) but besides from that, setting up and running is a pretty smooth experience.
I think Tizen support on Windows is a lot better at this point. There is a Visual Studio extension available, and you should be able to debug without any problems. But. I am using a Mac and have a virtualized Windows installation with Parallels. With all the virtualization in virtualization (virtualizationception) the Tizen emulator doesn’t run but gets stuck on “Booting the kernel”. That is why I could not use it for development, unfortunately. But, if you have a dedicated Windows machine that you can use, I recommend to turn to that. You will have to boot it to work with Xamarin.Forms UWP and WPF anyway ;)
For more information and the official documentation explaining this, please have a look here: https://developer.tizen.org/ko/development/visual-studio-code-extension-tizen/installing-visual-studio-code-extension-tizen