Unselected and Selected Tab Color for TabbedPage in Xamarin.Forms
Some time ago, Android had a platform-specific implemented that allowed you to set the tab color for a selected and unselected tab separately. After that, an issue was opened on GitHub, to also implement this for iOS. In this post, I will describe how I implemented this feature, now for iOS, Android, and UWP and how you can use it as of Xamarin.Forms 4.0
First, there was Android #
For some reason, this functionality was implemented on Android before it was implemented for other platforms. Maybe because it wasn’t possible at the time, I don’t know. In any case, it was implemented through the platform-specifics APIs. That means, you can call code as shown underneath from your shared project, but it will only have effect on Android.
I would show you a screenshot of what it looks like when running, but it will look exactly the same as the screens I will be showing you a little bit later on. So, hang in there.
Then, this issue was opened on GitHub and almost immediately I started working on it. Which wasn’t the best idea in retrospect. As the issue suggested, I made this also a platform-specific for iOS. This would mean that there are two pieces of code, that do the same thing, but both have different ways to call it. Yeah, that doesn’t make sense indeed.
Cross-Platform Support for iOS, Android and UWP #
I closed the first PR and went back to the drawing board for a little. It would make a lot more sense to just create an abstraction for this across all platforms - at least, the ones that can support this feature - and make the Android specific one obsolete.
So that is exactly what I did. I have introduced two new properties on the TabbedPage which you can use. You can see them underneath.
By default, the tabs will just show as they normally would. But when setting these, or one of these, you can color the state of the tabs. For instance, have a look at this example below.

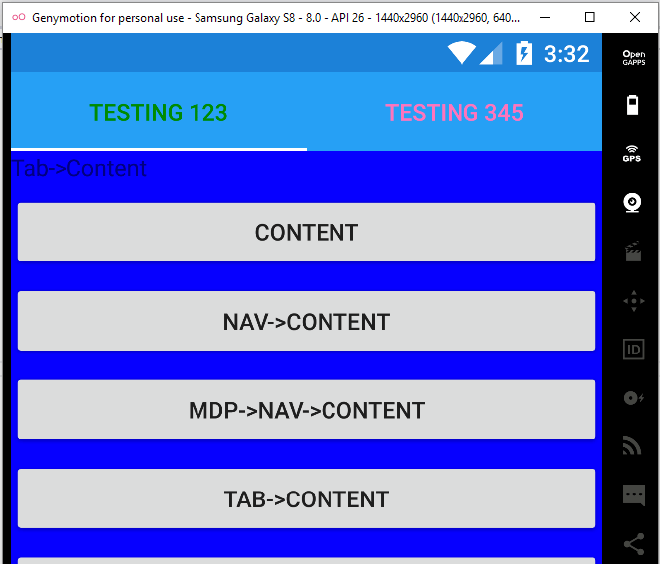
UnselectedTabColor and SelectedTabColor in action on Android
Please do not let the horrific color scheme throw you off track, but have a look at the two top tabs. These are colored green and pink, hot pink for the ones paying attention. You can now achieve this by simply writing some code like this:
Of course, the same works in XAML as well. This automatically means it is applied to iOS and UWP as well, as you can see in the two images below.

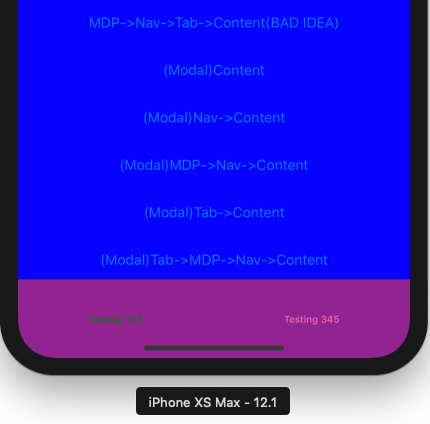
UnselectedTabColor and SelectedTabColor in action on iOS

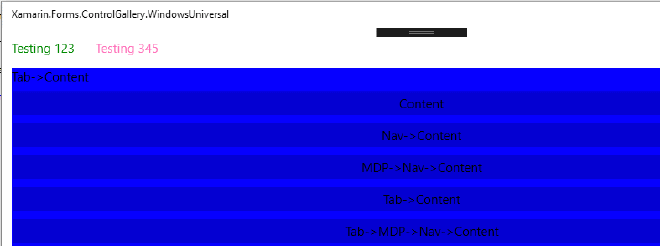
UnselectedTabColor and SelectedTabColor in action on UWP
If you want to revert to the default colors, just set the UnselectedTabColor and/or SelectedTabColor to Color.Default and it’s back. The properties are bindable, so you can also let the values be determined dynamically from your view model and such.
UnselectedTabColor and SelectedTabColor Implementation Across Platforms #
The implementation for each platform was not too bad. Of course, on Android it was already there, I just changed the abstraction in Xamarin.Forms.
For iOS, the selected tab color, or tint color as they call it, is just supported. Setting the unselected color is something that has been supported from iOS 10 onwards. The code for that isn’t very exciting though, just pipe the color that is coming in through to the right iOS APIs and be done with it, the OS will take care of the rest.
By setting the value back to null, iOS will understand that it has to revert to its default color.
For UWP, it’s a whole different ball game. This is not something that is supported on UWP out of the box. The code for UWP is a bit more extensive. We actually have to do some manual work here.
One of the things I had to do was save the default selected and unselected color. This is needed to be able to revert back to the default color if needed. Under the hood on UWP, the TabbedPage is a Pivot control. This control does not expose any APIs that allow us to set selected or unselected colors. In fact, it does not have an direct API to set any color. Also, the Pivot control is basically just a set of TextBlocks next to each other.
If you examine the code, you will see that this updates every time the user changes tabs. Then, what it does is seek out what tab is selected, then apply the selected color to that and apply the unselected color to all other ones. Setting the color happens by setting the Foreground property on the TextBlock that we are currently looping over.
Wrapping Up #
And there it is! That is how I implemented the UnselectedTabColor and SelectedTabColor for the Xamarin.Forms TabbedPage. Of course, with this change I also marked the old, platform-specific way for Android as obsolete and internally, these (now) obsolete methods are redirected to just setting my newly introduced properties. So, actually they are using the exact same code under the hood.
The PR for this was just merged a few days ago at the time of writing, so it won’t be available right now. It was merged into the branch targeting Xamarin.Forms 4.0. It should be in a pre-release that can happen anytime soon, and I expect Forms 4 to be launched at the Build conference this year. After that, you can use this without any hassle.
Please also check out some of my other contributions and let me know if you have any questions, suggestions for Xamarin.Forms to work on, contributing yourself, or anything really!